

Hyperaudio Demos
Hyperaudio is the tight coupling of text and audio. Hyperaudio uses new technologies such as HTML5 to bring new audio experiences to the browser.
Happyworm's involvement with hyperaudio started at the Mozilla Drumbeat festival held in Barcelona in November 2010, where Mark Boas presented a demo demonstrating the possibilities of word-level-alignment of text with audio.
In the Spring of 2011 Happyworm worked with Mozilla, SoundCloud, WNYC and Danish Radio to produce a couple of proof-of-concept demos.
Hyperdisken Demo (DR)
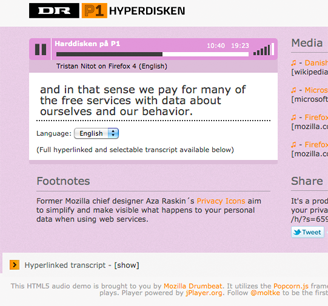
The first demo for DR's Hyperdisken program was built on the technology used for the drumbeat demo, namely jPlayer and text-audio coupling. We added to the mix accurate word-level timings, a live dual language switcher and social media integration with an ability to share excerpts. We also used a JavaScript library called popcorn.js which allowed us to generate content on certain timings, this gave us subtitle and related resource functionality.
It’s a very impressive and strong example of what’s possible with new technologies. Is it the future of taking content you’ve broadcast on radio, and making the most of it in an on-demand context? Looks like it to me.
Related blogposts :
Hyper Audio - A New Way to InteractHyperdisken: Popcorn in your radio
Radiolab Demo (WNYC)
The second demo was a result of a collaboration between Happyworm, Mozilla, SoundCloud, WNYC's Radiolab and the Popcorn.js team. Again we built on techniques we had employed in previous demos, but this time we added something we dubbed a 'word river' which used CSS3 to create a river of words that flowed down the screen. We took the audio, comments and the waveform graphic from the SoundCloud API and used comments to trigger the display of images at certain times during the program. We also enhanced the 'hypertranscript' to scroll and display words as they were played and ensured that the demo worked on a number of platforms including the iPad.
We love the player, it's magical...
Related blogposts :
Further Experimentation with Hyper AudioRadiolab player demo
What we did :
- Project Management
- Research and Development
- Web Application Development
- Plugin Development
- Web Design
Technologies used :
- JavaScript
- jQuery
- jPlayer
- Popcorn.js
- SoundCloud API
- HTML5 audio
- CSS3
